Dzięki kompleksowej ofercie, wszystkie usługi; począwszy od projektu graficznego strony www, poprzez obsługę techniczną, aż do regularnej aktualizacji zawartości – może zostać wykonana w obrębie jednej agencji interaktywnej.

Krok po Kroku
Etapy współpracy


Analiza informacji
Wstępna rozmowa, aby zrozumieć cele biznesowe, grupę docelową i oczekiwania od strony internetowej. Zebranie informacji na temat branży klienta oraz konkurencji.

Ustalenie wymagań
Ustalenie budżetu, harmonogramu oraz platformy, na której ma być oparta strona. Podsumowanie celów i głównych funkcjonalności witryny.

Projektowanie
Na podstawie briefu projektowego zespół może przystąpić do tworzenia zarysu oraz prototypu strony internetowej.


Kodowanie
Implementacja wszystkich funkcjonalności zgodnie z założeniami projektowymi. Przetestowanie strony oraz jej sposobu wyświetlania na urządzeniach mobilnych

Prezentacja i poprawki
Prezentacja witryny, konsultacja z klientem. Dostosowanie strony do ewentualnych uwag. Zaakceptowanie wykonanej pracy przez klienta.

Wdrożenie
Podpięcie projektu pod docelową domenę, utworzenie mapy witryny, dodanie strony do wszystkich narzędzi Google. Szkolenie z obsługi strony.

Gwarancja umiejętności
Działamy od 12 lat!
Od 2012 roku nieustannie śledzimy najnowsze trendy w projektowaniu i technologii internetowej, aby zapewnić naszym klientom innowacyjne rozwiązania.
Naszym celem jest nie tylko stworzenie strony internetowej, ale także wspieranie rozwoju biznesu online naszych klientów.
Jesteśmy zespołem pasjonatów, którzy oddają się sztuce projektowania stron z pełnym zaangażowaniem.

Bądź Widoczny w Sieci (SEO)
Projektujemy pod Google
Strony optymalizowane pod kątem wyszukiwarek mają większą szansę na przyciągnięcie osób zainteresowanych danymi produktami lub usługami. To z kolei może przekładać się na wyższe wskaźniki konwersji i większe zyski.

Bezpieczeństwo
Używamy protokołu HTTPS (certyfikat SSL), aby zapewnić bezpieczne połączenie. Bezpieczne strony są lepiej oceniane przez algorytmy wyszukiwarek.
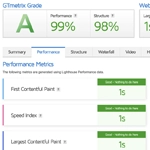
Szybkość ładowania
Optymalizujemy obrazy, skrypty i inne elementy, aby skrócić czas ładowania strony. Szybkie strony są preferowane przez użytkowników i wyszukiwarki.

Responsywność strony
Nasze witryny dostosowują się do wszystkich urządzeń tj. smartfony i tablety. Google premiuje strony dostosowane do urządzeń mobilnych.

Czytelna struktura
Utrzymujemy czytelną strukturę strony z klarownym menu i logicznym układem treści. Wykorzystujemy nagłówki H1, H2, H3 itd., aby hierarchicznie organizować informacje na stronie.

Optymalizacja treści
Nasz zespół specjalizuje się w tworzeniu treści, które nie tylko przyciągają uwagę, ale także są zgodne z najnowszymi wytycznymi Google. To kluczowy element skutecznej strategii SEO.

Strategie dostosowane
Nasze podejście do SEO opiera się na głębokim zrozumieniu specyfiki Twojej branży. Tworzymy spersonalizowane strategie, dostosowane do Twoich celów biznesowych.

Doświadczenie i skuteczność
Zdobyliśmy zaufanie naszych klientów poprzez skuteczne optymalizacje, dzięki czemu wiele firm znalazło się na czołowych miejscach w wynikach wyszukiwania.

Ścisła współpraca
Jesteśmy przekonani, że transparentność i stała komunikacja podczas procesu tworzenia to klucz do sukcesu.


Wsparcie i szkolenie
Jesteś dla nas najważniejszy
Podczas kilku godzin spędzonych razem z nami, zyskasz pewność siebie i umiejętności niezbędne do samodzielnego zarządzania swoją stroną.
Poznamy każdy zakamarek Twojej witryny. Dowiesz się, jak korzystać z różnych funkcji strony, abyś mógł efektywnie zarządzać treściami, aktualizować informacje i dbać o jej rozwój.
Zlecając nam opiekę nad swoją stroną internetową, możesz skupić się na rozwoju biznesu, wiedząc, że aspekt online jest w rękach doświadczonych specjalistów.
Klucz do Sukcesu
Więcej o nas?
Zapraszamy Cię do zgłębienia naszego świata poprzez lekturę naszych artykułów na blogu. To nie tylko informacje – to opowieść o nas, o Tobie i o tym, jak razem możemy tworzyć coś wyjątkowego.
Pamięć Cache – czym jest pamięć podręczna i do czego służy?
Każdy, kto korzysta z internetu, zdaje sobie sprawę, że czasami (...)
Zobacz więcej
Strona internetowa a lokalna działalność
W dzisiejszym cyfrowym świecie posiadanie profesjonalnej strony internetowej stało się (...)
Zobacz więcej
Kto powinien posiadać stronę www?
W dzisiejszym dynamicznym środowisku biznesowym, posiadanie własnej strony internetowej staje (...)
Zobacz więcej




